You can use the following class references to customize the FAQ layout and it's other components like Accordion container, label, content, search box as well as the external FAQ submission form.
01. Accordion Container:
.baf-faq-container{}
02. Accordion Label:
.baf-faq-container label{}
03. Accordion Content:
.baf-faq-container .baf_content{}
04. Accordion Search Box:
.bwl-faq-search-panel{}
05. Accordion External Form:
.bwl-faq-search-panel{}
You can easily change the navigation arrows in shrotcode. Please check following link for full list of shortcodes-
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
Available Arrow Codes:
- Arrow Up : f062
- Angle Up : f106
- Double Angle Up : f102
- Circle Arrow Up : f0aa
- Caret Arrow Up : f0d8
- Chevron Arrow Up : f077
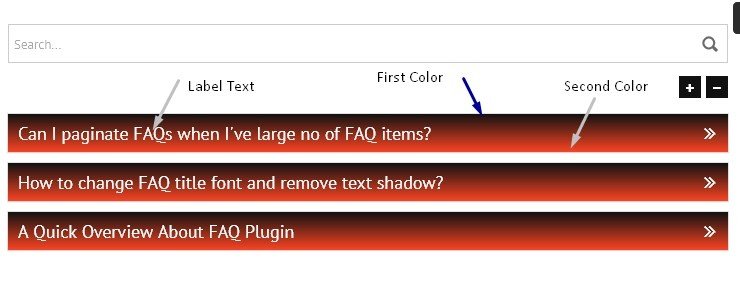
Plugin offers you the full freedom to set custom color schemes for your FAQs. Just add color code inside the shortcode and plugin will handle rest of the things.
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
NOTE: first_color will be added 50% top of the accordion and second_color will be added 50% bottom in accordion "Label".
Output:
Yes, Go to FAQ settings >> Font settings >> FAQ Label Font Size: . You will get options to set font size for the questions.
By default, the FAQ title font style is bold and has a light shadow just below the text. For some themes, it seems blurry. You can easily remove that shadow and change the font style in to normal.
Go to the FAQ settings page, and bottom of the page, you will get the option to insert custom CSS code. Just add the following lines of code in there and save. Your issue will be solved.
.ac-container label{
font-weight: normal;
text-shadow: none;
}