Flat & Bold Layout
BWL Advanced FAQ Manager is a premium WordPress plugin that allows you to create and display unlimited number of FAQ posts for any WordPress powered website. Additionally, this plugin provides the option to insert a FAQ section into pages, posts or widget areas.
The FAQ plugin has an Extensive and Powerful Option Panel which ensures the best user experiences to create and FAQ contents. User friendly options to Add, Edit, Delete and sort the FAQ posts from the admin panel. Furthermore, the plugin has a Visual Shortcode Editor. So, you can quickly include shortcodes in the post/page content. Built-in widget feature provides you the necessary options to show FAQ posts in sidebar of the website.
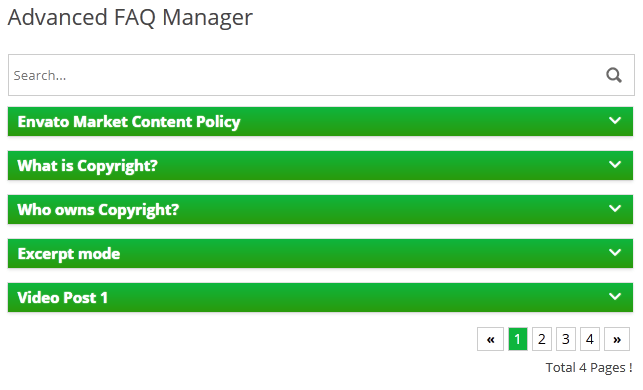
Additionally, the plugin has Unique Live Search Box that gives the users to find their questions answer easily from long FAQ lists. If you need to display a large list then Pagination feature will provide you that support. Now, it is very convenient to manage large number of FAQ posts and preview in any area of the web site. Hope you liked the plugin.
You can easily create a custom single page for display single FAQ content. To do this, go to your theme folder, then create a copy of single.php file and rename it single-bwl_advanced_faq.php. Now, all single FAQ contents will display in newly created page.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
We are using theme shortcode to display image inside faq post.
[lightbox full="http://lorempixel.com/g/500/300/"]http://lorempixel.com/g/125/125/[/lightbox]FAQ plugin comes with tons of premium and unique features that boost up user experience of your site users. Here goes list of features-
- Almost zero configuration required.
- Create unlimited number of FAQs.
- Live FAQ search to find FAQ’s quickly.
- Unique FAQ pagination system.
- 7 different FAQ Themes With Custom Theme Generator.
- Display FAQs in tabs.
- Front-end FAQ ask form.
- Math Captcha Validation For FAQ Submission.
- Custom Slug For Single FAQ.
- Extensive FAQ option panel.
- Visual Shortcode editor.
- Accordion and Toggle mode.
- Expand All / Collapse All buttons.
- Font-awesome up/down arrow for FAQ collapse navigation.
- RTL support.
- 3 Types of Built-in FAQ Widgets.
- Custom FAQ sorting option.
- FAQ rating option.
- FAQ categories.
- FAQ topics.
- FAQ filtering by categories and topics in admin panel.
- Display single FAQ any where of Site.
- Pure CSS3 accordion with jQuery fallback.
- Responsive layout to fit any screen size.
- Ready for localization (Mo & Po file included).
- WPML compatible.
- Support WordPress latest version.
- Well written documentation,
- Automatic notification for new version.
- Get 6 months Premium support From developer.
Semi Rounded Layout
By default, the FAQ title font style is bold and has a light shadow just below the text. For some themes, it seems blurry. You can easily remove that shadow and change the font style in to normal.
Go to the FAQ settings page, and bottom of the page, you will get the option to insert custom CSS code. Just add the following lines of code in there and save. Your issue will be solved.
.ac-container label{
font-weight: normal;
text-shadow: none;
}Yes, Go to FAQ settings >> Font settings >> FAQ Label Font Size: . You will get options to set font size for the questions.
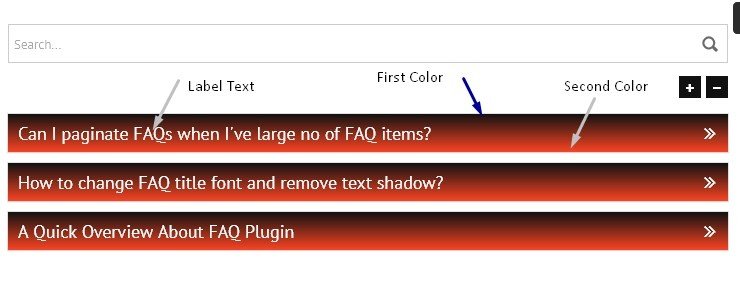
Plugin offers you the full freedom to set custom color schemes for your FAQs. Just add color code inside the shortcode and plugin will handle rest of the things.
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
NOTE: first_color will be added 50% top of the accordion and second_color will be added 50% bottom in accordion "Label".
Output:
You can easily change the navigation arrows in shrotcode. Please check following link for full list of shortcodes-
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
Available Arrow Codes:
- Arrow Up : f062
- Angle Up : f106
- Double Angle Up : f102
- Circle Arrow Up : f0aa
- Caret Arrow Up : f0d8
- Chevron Arrow Up : f077
You can use the following class references to customize the FAQ layout and it's other components like Accordion container, label, content, search box as well as the external FAQ submission form.
01. Accordion Container:
.baf-faq-container{}
02. Accordion Label:
.baf-faq-container label{}
03. Accordion Content:
.baf-faq-container .baf_content{}
04. Accordion Search Box:
.bwl-faq-search-panel{}
05. Accordion External Form:
.bwl-faq-search-panel{}
ROUNDED LAYOUT
By default, the FAQ title font style is bold and has a light shadow just below the text. For some themes, it seems blurry. You can easily remove that shadow and change the font style in to normal.
Go to the FAQ settings page, and bottom of the page, you will get the option to insert custom CSS code. Just add the following lines of code in there and save. Your issue will be solved.
.ac-container label{
font-weight: normal;
text-shadow: none;
}Yes, Go to FAQ settings >> Font settings >> FAQ Label Font Size: . You will get options to set font size for the questions.
Plugin offers you the full freedom to set custom color schemes for your FAQs. Just add color code inside the shortcode and plugin will handle rest of the things.
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
NOTE: first_color will be added 50% top of the accordion and second_color will be added 50% bottom in accordion "Label".
Output:
You can easily change the navigation arrows in shrotcode. Please check following link for full list of shortcodes-
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
Available Arrow Codes:
- Arrow Up : f062
- Angle Up : f106
- Double Angle Up : f102
- Circle Arrow Up : f0aa
- Caret Arrow Up : f0d8
- Chevron Arrow Up : f077
You can use the following class references to customize the FAQ layout and it's other components like Accordion container, label, content, search box as well as the external FAQ submission form.
01. Accordion Container:
.baf-faq-container{}
02. Accordion Label:
.baf-faq-container label{}
03. Accordion Content:
.baf-faq-container .baf_content{}
04. Accordion Search Box:
.bwl-faq-search-panel{}
05. Accordion External Form:
.bwl-faq-search-panel{}