Introduction
Advanced FAQ Managers is an outstanding WordPress plugin to ease your customer support. Simply you need to insert FAQ questions and your customers can easily find their answers quickly using live search feature.
FAQ plugin comes with tons of premium and unique features that boost up user experience of your site users. Here goes list of features-
- Almost zero configuration required.
- Create unlimited number of FAQs.
- Live FAQ search to find FAQ’s quickly.
- Unique FAQ pagination system.
- 7 different FAQ Themes With Custom Theme Generator.
- Display FAQs in tabs.
- Front-end FAQ ask form.
- Math Captcha Validation For FAQ Submission.
- Custom Slug For Single FAQ.
- Extensive FAQ option panel.
- Visual Shortcode editor.
- Accordion and Toggle mode.
- Expand All / Collapse All buttons.
- Font-awesome up/down arrow for FAQ collapse navigation.
- RTL support.
- 3 Types of Built-in FAQ Widgets.
- Custom FAQ sorting option.
- FAQ rating option.
- FAQ categories.
- FAQ topics.
- FAQ filtering by categories and topics in admin panel.
- Display single FAQ any where of Site.
- Pure CSS3 accordion with jQuery fallback.
- Responsive layout to fit any screen size.
- Ready for localization (Mo & Po file included).
- WPML compatible.
- Support WordPress latest version.
- Well written documentation,
- Automatic notification for new version.
- Get 6 months Premium support From developer.
BWL Advanced FAQ Manager is a premium WordPress plugin that allows you to create and display unlimited number of FAQ posts for any WordPress powered website. Additionally, this plugin provides the option to insert a FAQ section into pages, posts or widget areas.
The FAQ plugin has an Extensive and Powerful Option Panel which ensures the best user experiences to create and FAQ contents. User friendly options to Add, Edit, Delete and sort the FAQ posts from the admin panel. Furthermore, the plugin has a Visual Shortcode Editor. So, you can quickly include shortcodes in the post/page content. Built-in widget feature provides you the necessary options to show FAQ posts in sidebar of the website.
Additionally, the plugin has Unique Live Search Box that gives the users to find their questions answer easily from long FAQ lists. If you need to display a large list then Pagination feature will provide you that support. Now, it is very convenient to manage large number of FAQ posts and preview in any area of the web site. Hope you liked the plugin.
Installation
We are going to guide you and explain step by step plugin installation process. So, you'll not going face any kind of issue.
For the users, it is beneficial to find their required content from specific categories or topics. It saves time for them. On the other hand, FAQ administrators can put the right content in the correct categories. BWL Advanced FAQ manager plugin allows the admin users to add FAQ posts and group them by categories and topics.
This way, the users can easily find their answers quite fast.
- Adding new FAQ items is almost similar to creating a new post. Go to the Advanced FAQ section and click the Add New FAQ link. After that, Add the FAQ title and description, select the category, select topics, and finally, click Publish to save a new FAQ.
- The FAQ Category Page allows you to add unlimited categories for FAQ. You can show category-wise FAQ by using a shortcode.
- The FAQ Topics Page allows you to add unlimited Topics for FAQ. You can show topic-wise FAQ by using a shortcode.
- Go to plugins section in your WordPress admin panel and click Add New to install plugin.
- Now, upload the "bwl-advanced-faq-manager.zip" file.
- Once plugin uploaded successfully, you will get a success message and then activate the plugin.
- After activating plugins, you will redirect in plugins section of wp-admin panel and show new installed plugins information in there.
- Now, you are ready to use BWL Advanced FAQ Manager Plugin! In admin panel left menu you will see a new section like following image.

Examples
Plugin provide each features live and quick examples. So you can easily copy and use the shortcodes of that example for your work.
If you want to display a single category FAQ items in page then you defiantly don't want to show the title of that category before the FAQ items. Because you're page already displaying that category name in title. So, it could be odd sometimes(reported by some of our customer).
To hide the title you just need to add following code and make sure 'list' value is set to 0.
[bwla_faq faq_category="introduction" sbox="0" list="0" /]Thanks !
You can easily display top voted FAQ's using following shortcode-
[bwla_faq meta_key = ‘votes_count’ orderby = ‘meta_value_num’ order = ‘DESC’ /]
Thanks.
You can Use following code-
<iframe src="https://www.yourdomain.com" width="100%" height="300px"></iframe>set height value according to you’re need.
Thanks.
We are using theme shortcode to display image inside faq post.
[lightbox full="http://lorempixel.com/g/500/300/"]http://lorempixel.com/g/125/125/[/lightbox]Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Pre Purchase Question
We will answer all of your pre purchase questions regarding the plugin. You'll get list of pre purchase questions in below asked by other customers.
Yes, we always keep our plugin up to date and ensure compatibility with latest WordPress version. So, you can use our plugin without any doubt.
Yes, plugin search box support and work pretty well in mobile devices.
Search box has clear ( X ) button, so you can easily clear search field text with out pressing back button of your phone.
Yes, you can paginate FAQ's very easily for your large no of items. You can also assign how many items you can display per page.
Yes, plugin is fully compatible with WooCommerce plugin.
You just need to purchase FAQ Tab For WooCommerce addon to use FAQ plugin with WooCommerce. You can use your existing FAQs as WooCommerce product FAQ. So, you do not need to create FAQ again for your product. It is super easy to use and very efficient. Please check the following link.
Yes, it’s possible.
1. Go to FAQ Settings>Reading Settings section.
2. From ‘Collapsible Accordion: ’ drop down list, please select ‘Show All FAQ Answer Closed’ option and save your new settings.
Check following image-
Thanks.
Yes, the plugin comes with three built-in widgets. You can easily show FAQs in the sidebar by using the widget option. We have included two new widgets to display FAQ categories and FAQ topics.
Go to Appearance >> Widgets. You will notice a widget box titled BWL Advanced Faq Manager Widget. Just drag and drop it into your right side widget container. Remember, your theme must have a widget support feature to display FAQ content in the sidebar. Moreover, you can use the available shortcodes in that widget.
Customization
Plugin comes with lots of flexible and user friendly customization features though you're not too much expert in coding.
You can use the following class references to customize the FAQ layout and it's other components like Accordion container, label, content, search box as well as the external FAQ submission form.
01. Accordion Container:
.baf-faq-container{}
02. Accordion Label:
.baf-faq-container label{}
03. Accordion Content:
.baf-faq-container .baf_content{}
04. Accordion Search Box:
.bwl-faq-search-panel{}
05. Accordion External Form:
.bwl-faq-search-panel{}
You can easily change the navigation arrows in shrotcode. Please check following link for full list of shortcodes-
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
Available Arrow Codes:
- Arrow Up : f062
- Angle Up : f106
- Double Angle Up : f102
- Circle Arrow Up : f0aa
- Caret Arrow Up : f0d8
- Chevron Arrow Up : f077
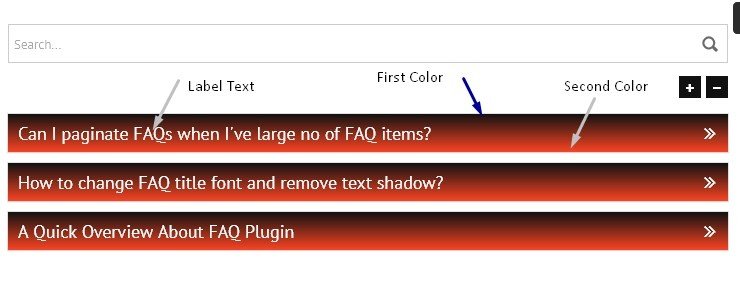
Plugin offers you the full freedom to set custom color schemes for your FAQs. Just add color code inside the shortcode and plugin will handle rest of the things.
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
NOTE: first_color will be added 50% top of the accordion and second_color will be added 50% bottom in accordion "Label".
Output:
Yes, Go to FAQ settings >> Font settings >> FAQ Label Font Size: . You will get options to set font size for the questions.
By default, the FAQ title font style is bold and has a light shadow just below the text. For some themes, it seems blurry. You can easily remove that shadow and change the font style in to normal.
Go to the FAQ settings page, and bottom of the page, you will get the option to insert custom CSS code. Just add the following lines of code in there and save. Your issue will be solved.
.ac-container label{
font-weight: normal;
text-shadow: none;
}