Flat & Bold Layout
You can easily create a custom single page for display single FAQ content. To do this, go to your theme folder, then create a copy of single.php file and rename it single-bwl_advanced_faq.php. Now, all single FAQ contents will display in newly created page.
We are using theme shortcode to display image inside faq post.
[lightbox full="http://lorempixel.com/g/500/300/"]http://lorempixel.com/g/125/125/[/lightbox]Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
FAQ plugin comes with tons of premium and unique features that boost up user experience of your site users. Here goes list of features-
- Almost zero configuration required.
- Create unlimited number of FAQs.
- Live FAQ search to find FAQ’s quickly.
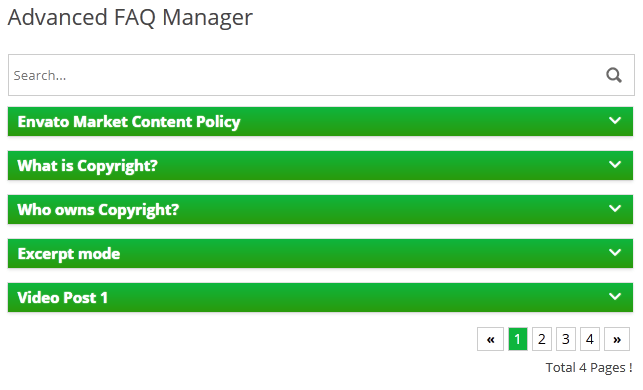
- Unique FAQ pagination system.
- 7 different FAQ Themes With Custom Theme Generator.
- Display FAQs in tabs.
- Front-end FAQ ask form.
- Math Captcha Validation For FAQ Submission.
- Custom Slug For Single FAQ.
- Extensive FAQ option panel.
- Visual Shortcode editor.
- Accordion and Toggle mode.
- Expand All / Collapse All buttons.
- Font-awesome up/down arrow for FAQ collapse navigation.
- RTL support.
- 3 Types of Built-in FAQ Widgets.
- Custom FAQ sorting option.
- FAQ rating option.
- FAQ categories.
- FAQ topics.
- FAQ filtering by categories and topics in admin panel.
- Display single FAQ any where of Site.
- Pure CSS3 accordion with jQuery fallback.
- Responsive layout to fit any screen size.
- Ready for localization (Mo & Po file included).
- WPML compatible.
- Support WordPress latest version.
- Well written documentation,
- Automatic notification for new version.
- Get 6 months Premium support From developer.
To translate FAQ plugin please follow the steps described in below-
Step 01: You like to translate FAQ plugin in to German language. FAQ plugin text domain is ‘bwl-adv-faq’. So, .po file name should be bwl-adv-faq-de_DE.po. Translate plugin texts using .po editor. It will automatically generate bwl-adv-faq-de_DE.mo file.
Step 02: Now, placed that bwl-adv-faq-de_DE.po & bwl-adv-faq-de_DE.mo file in 'lang' folder or in wp-content/languages/plugins/ folder. That’s all. You can check more country and language codes from below.
Semi Rounded Layout
You can use the following class references to customize the FAQ layout and it's other components like Accordion container, label, content, search box as well as the external FAQ submission form.
01. Accordion Container:
.baf-faq-container{}
02. Accordion Label:
.baf-faq-container label{}
03. Accordion Content:
.baf-faq-container .baf_content{}
04. Accordion Search Box:
.bwl-faq-search-panel{}
05. Accordion External Form:
.bwl-faq-search-panel{}
You can easily change the navigation arrows in shrotcode. Please check following link for full list of shortcodes-
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
Available Arrow Codes:
- Arrow Up : f062
- Angle Up : f106
- Double Angle Up : f102
- Circle Arrow Up : f0aa
- Caret Arrow Up : f0d8
- Chevron Arrow Up : f077
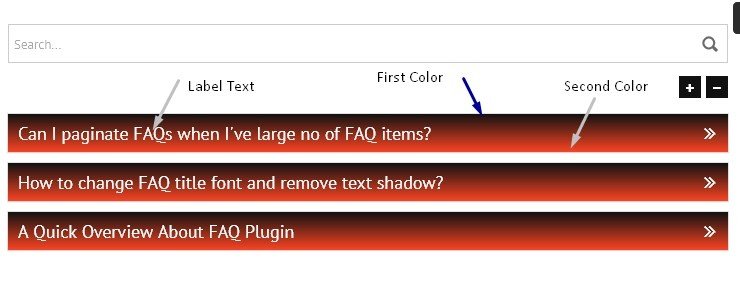
Plugin offers you the full freedom to set custom color schemes for your FAQs. Just add color code inside the shortcode and plugin will handle rest of the things.
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
NOTE: first_color will be added 50% top of the accordion and second_color will be added 50% bottom in accordion "Label".
Output:
Yes, Go to FAQ settings >> Font settings >> FAQ Label Font Size: . You will get options to set font size for the questions.
By default, the FAQ title font style is bold and has a light shadow just below the text. For some themes, it seems blurry. You can easily remove that shadow and change the font style in to normal.
Go to the FAQ settings page, and bottom of the page, you will get the option to insert custom CSS code. Just add the following lines of code in there and save. Your issue will be solved.
.ac-container label{
font-weight: normal;
text-shadow: none;
}ROUNDED LAYOUT
You can use the following class references to customize the FAQ layout and it's other components like Accordion container, label, content, search box as well as the external FAQ submission form.
01. Accordion Container:
.baf-faq-container{}
02. Accordion Label:
.baf-faq-container label{}
03. Accordion Content:
.baf-faq-container .baf_content{}
04. Accordion Search Box:
.bwl-faq-search-panel{}
05. Accordion External Form:
.bwl-faq-search-panel{}
You can easily change the navigation arrows in shrotcode. Please check following link for full list of shortcodes-
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
Available Arrow Codes:
- Arrow Up : f062
- Angle Up : f106
- Double Angle Up : f102
- Circle Arrow Up : f0aa
- Caret Arrow Up : f0d8
- Chevron Arrow Up : f077
Plugin offers you the full freedom to set custom color schemes for your FAQs. Just add color code inside the shortcode and plugin will handle rest of the things.
https://projects.bluewindlab.net/wpplugin/baf/doc/#!/plugin_shortcodes
NOTE: first_color will be added 50% top of the accordion and second_color will be added 50% bottom in accordion "Label".
Output:
Yes, Go to FAQ settings >> Font settings >> FAQ Label Font Size: . You will get options to set font size for the questions.
By default, the FAQ title font style is bold and has a light shadow just below the text. For some themes, it seems blurry. You can easily remove that shadow and change the font style in to normal.
Go to the FAQ settings page, and bottom of the page, you will get the option to insert custom CSS code. Just add the following lines of code in there and save. Your issue will be solved.
.ac-container label{
font-weight: normal;
text-shadow: none;
}