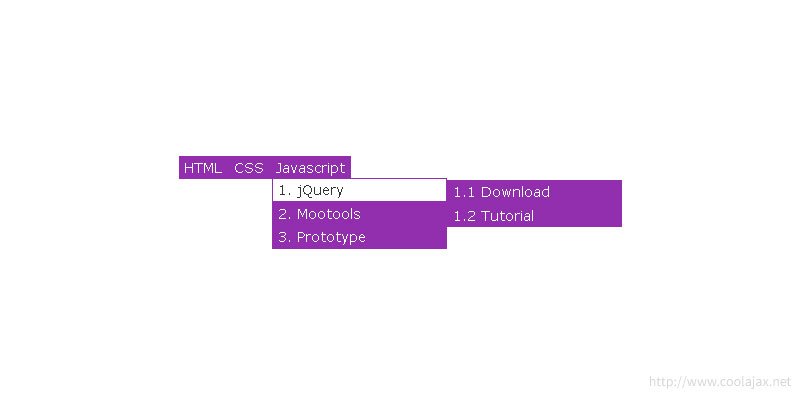
Hello everyone, welcome to my today’s post on “How to create a 3 layer Drop Down menu using jQuery”. In my last tutorial, I was discussed about Page redirection with Live time preview using jQuery. Hope you enjoy that tutorials. Today i am going to present another new tutorial on create a 3 layer drop down menu.
Website menu/navigation is one of the most important fact to represent data in-front of visitors. If your navigation system is not present properly, then user does not feel interest when they are traversing in your website. As a result you lost your valuable visitors. In this menu I’ve used popular web safe font called Verdana. As a result it will show similar all kinds of operating system.

So, we (web developer/web programmers) should think about this navigation systems issue. If we set up all similar categories topics in just one menu button then user can choose their preferable topics from category menu. so let’s go for the tutorial.
I would like to separate my full code structure in to 3 parts. So that you can get each part clearly.Don’t worry about it, I’ve attached download link and demo link below this tutorial and you can easily download them and can view live demo of menu system.
1. CSS Segments.
2. jQuery Segments.
3. HTML Segments.
I think it will be more easier for any body to understood my scripts.
– CSS Script for 3 Layer Drop down Menu:
It’s the most important part for visualizing of my script. I distribute the topics in to several UL and LI tags. If you want to show multiple sub-menu under a specific menu category then you have to use LI (it’s called Listings). so, here is your CSS Scripts.
body{
font-size:0.85em;
font-family:Verdana, Arial, Helvetica, sans-serif;
}
#nav, #nav ul{
margin:0; padding:2px 5px 0px 2px;
list-style-type:none;
list-style-position:outside;
position:relative;line-height:1.5em;
}
#nav a{
display:block;padding:0px 5px 1px 5px;
border:1px solid #922EAE;
color:#fff;text-decoration:none;
background-color:#922EAE;
}
#nav a:hover{
background-color:#fff;color:#333;
}
#nav li{
float:left; position:relative;
}
#nav ul {
position:absolute; display:none;
width:12em; top:1.5em;
}
#nav li ul a{
width:12em; height:auto;
float:left; }
#nav ul ul{
top:auto;
}
#nav li ul ul {
left:12em;
margin:0px 0 0 10px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li:hover ul ul ul ul{
display:none;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li li li li:hover ul{
display:block;
}You have just copy this scripts and paste this in a css file called “style.css” or you can choose any name as you like. But remember you have to link this scripts with your HTML page. At the ending of the tutorial you got a download link where you can download your scripts and code-base.
– jQuery Script for 3 Layer Drop down Menu:
In Jquery segment, we use some Jquery scripts for show some effects like fadein, fadeout in our menu. It’s a simple Jquery scrips only 9 lines. here is the codes.
$(function(){
$(" #nav ul ").css({display: "none"});
$(" #nav li").hover(function(){
$(this).find('ul:first').css({visibility: "visible",display: "none"}).fadeIn(400);
},function(){
$(this).find('ul:first').css({visibility: "hidden"});
});
});– HTML Script for 3 Layer Drop down Menu:
Now it’s time to preview menu scripts in to a HTML page. Here is the codes.
<ulid="nav"><li><ahref="#">HTML</a></li><li><ahref="#">CSS</a><ul><li><ahref="#">1.CSS3</a></li><li><ahref="#">2. Demos</a></li><li><ahref="#">3. Tutorials</a></li></ul></li><li><ahref="#">Javascript </a><ul><li><ahref="#">1. jQuery</a><ul><li><ahref="#">1.1 Download</a></li><li><ahref="#">1.2 Tutorial</a></li></ul></li><li><ahref="#">2. Mootools</a><ul><li><ahref="#">2.1 Download</a></li><li><ahref="#">2.2 Tutorial</a></li></ul></li><li><ahref="#">3. Prototype</a><ul><li><ahref="#">3.1 Download</a></li><li><ahref="#">3.2 Tutorial</a></li></ul></li></ul></li></ul>
That’s all for 3 layers menu scripts. In my eyes, it is the easiest menu script in the world 🙂
Demo Link: http://demos.coolajax.net/jquery/dropdown/
Download Link: http://demos.coolajax.net/jquery/dropdown/download.zip
Thanks for reading my tutorial.
Was this information useful? What other tips would you like to read about in the future? Share your comments, feedback and experiences with us by commenting below!